Credentials
Overview
The Credentials provider allows you to handle signing in with arbitrary credentials, such as a username and password, domain, or two factor authentication or hardware device (e.g. YubiKey U2F / FIDO).
It is intended to support use cases where you have an existing system you need to authenticate users against.
It comes with the constraint that users authenticated in this manner are not persisted in the database, and that the Credentials provider can only be used if JSON Web Tokens are enabled for sessions.
note
The functionality provided for credentials based authentication is intentionally limited to discourage use of passwords due to the inherent security risks associated with them and the additional complexity associated with supporting usernames and passwords.
Example
The Credentials provider is specified like other providers, except that you need to define a handler for authorize() that accepts credentials input and returns either a user object or false.
If you return an object it will be persisted to the JSON Web Token and the user will be signed in.
If you return false or null then an error will be displayed advising the user to check their details.
As the JSON Web Token is encrypted, you can safely store user credentials in it and revalidate them whenever an action is performed. See the callbacks documentation for more information on how to interact with the token.
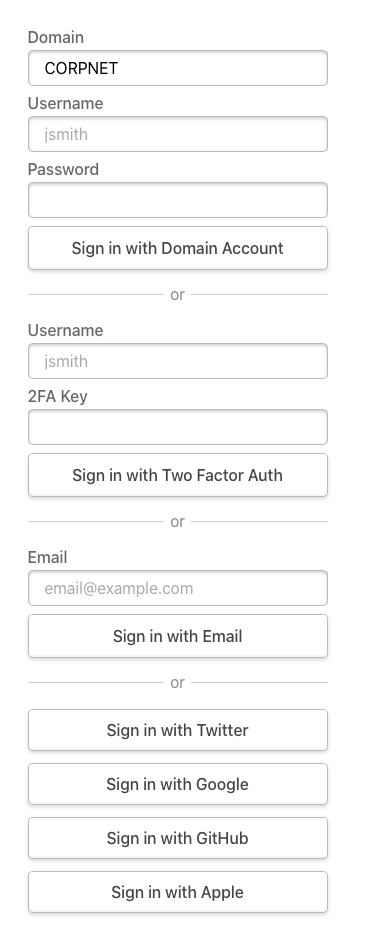
With multiple providers
Usage
You can specify more than one credentials provider by specifying a unique id for each one.
You can also use them in conjuction with other provider options.
As with all providers, the order you specify them in, is the order they are displayed on the sign in page.
Sign in